1. 问题的出现
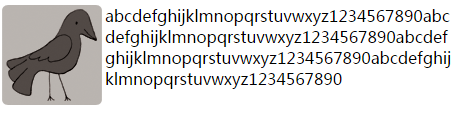
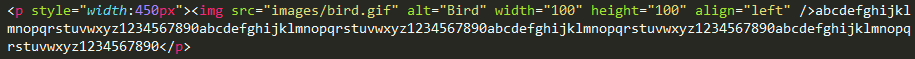
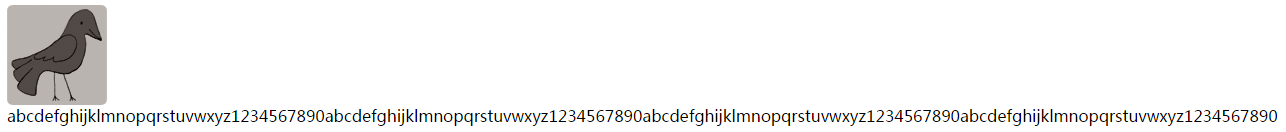
在学习图片的 align 属性时,发现了一个问题,连续字母、数字或字母与数字混合不会自动换行(即使其容器的宽度已经设定),会出现溢出的现象。

2. 原因
CJK(Chinese / Japanese / Korean)字符是可以在任意字换行的(但有时需要考虑一下标点等禁则);而英文则不能,默认情况下是要按照半角空格或连字符来换行。
3. 解决方法
3.1 手动断行
手动进行断行,即在想要断行的地方键入空格。
3.2 使用 CSS 属性
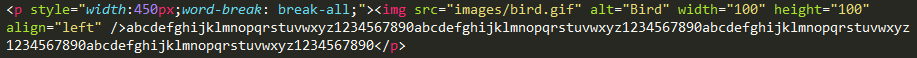
(1) word-break 指定了怎样在单词内断行。
word-break : normal(使用默认的断行规则) | break-all(对于 non-CJK (中文/日文/韩文) 文本,可在任意字符间断行。) | keep-all(CJK 文本不断行。 Non-CJK 文本表现同 normal。)
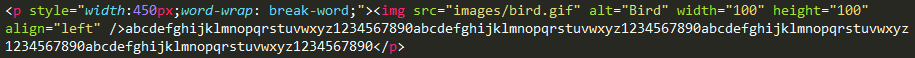
(2) word-wrap 属性允许长单词或 URL 地址换行到下一行。
word-wrap: normal(只在允许的断字点换行,浏览器保持默认处理) | break-word(在长单词或 URL 地址内部进行换行。)
(3) 区别:word-break:break-all 会直接将行末端溢出的长英文单词进行截断处理;word-wrap:break-word 会将行末端溢出的长英文单词看做一个整体,如果该行末端空间不足,则另起一行,而不会选择直接将长英文单词进行截断处理。