1. CSS 基本规则
CSS 的一个核心特性就是能向文档中的一组元素类型应用某些规则。
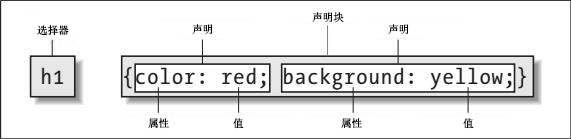
每个规则都有两个基本部分:选择器和声明块。声明块由一个或者多个声明组成,每个声明则是一个 属性-值 对。
2. CSS 选择器
2.1 元素选择器
最简单、最基本的选择器往往就是文档(HTML / XML)元素,即元素选择器,它能向元素全局地应用样式。
2.2 通配选择器
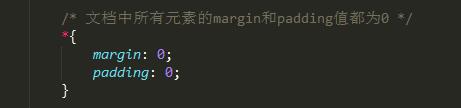
CSS2 引入了一种新的简单选择器,称为通配选择器,用一个星号 * 表示。它可以匹配文档中的所有元素,相当于列出了文档中所有元素的一个分组选择器。尽管很方便,但是在实际的工作中还是不推荐使用,原因见 CSS 之结构与层叠。
2.3 类选择器
当你需要应用样式而不考虑具体涉及的元素,最常用的方法就是使用类选择器。
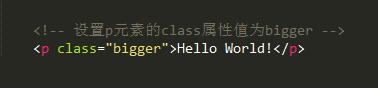
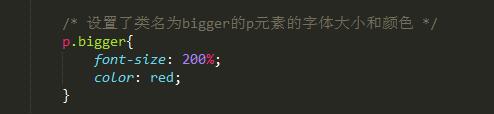
为了将一个类选择器的样式与元素关联,必须将 class 属性指定一个适当的值。
当引用元素 class 属性中的值作为选择器时,需要在前面加一个点号 .,表明这是一个类选择器。
当一个 class 值中可能包含一个词列表,各个词之间用空格分隔。
通过将两个或两个以上的类选择器接在一起,仅可以选择同时包含这些类名的元素(类名顺序不限)。
2.4 ID选择器
ID 选择器类似于类选择器,但是也有一些差别。
为了将一个 ID 选择器的样式与元素关联,必须将 id 属性指定一个适当的值。
当引用元素 id 属性中的值作为选择器时,需要在前面加一个棋盘号 #,表明这是一个类选择器。
在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次。(唯一性)
ID 选择器不能结合使用,因为 id 属性不允许有以空格分隔的词列表。
2.5 属性选择器
属性选择器可以根据元素的属性以及属性值来选择元素。
2.5.1 根据简单属性选择
如果希望选择有某个属性的元素,而不论该属性的值是什么,可以使用简单属性选择器。
简单属性选择器还可以根据多个属性进行选择,只需要将属性选择器连接在一起即可。
2.5.2 根据具体属性值选择
除了选择有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。 同样,根据具体属性值选择也可以对多个属性进行选择,方法同简单属性选择器。
同样,根据具体属性值选择也可以对多个属性进行选择,方法同简单属性选择器。
PS:这种格式要求必须与属性值完全匹配。
2.5.3 根据部分属性值选择
除了上述属性值选择方法,我们还可以根据其中部分属性值进行选择。
2.5.4 特定属性类型选择
根据特定属性类型选择一般用于匹配语言值。
2.6 基于文档结构的选择器
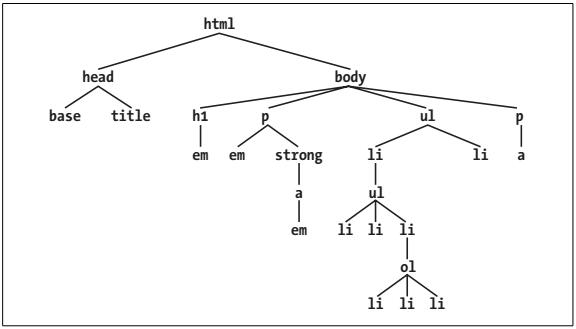
HTML 文档是以元素的一种层次结构为基础,这种层次结构中,每个元素在整个文档结构中都有自己的一个位置。文档中的每个元素要么是另一个元素的父元素,要么是另一个元素的子元素,而且通常兼而有之,就好像一种树状结构。下图为一个简单的文档树结构。
通过向两个元素之间添加结合符可以利用文档结构来对一些元素进行选择。
2.6.1 选择后代元素
当结合符是空格时,会对一个元素的所有后代进行选择。(注意:两个元素之间的层次间隔可以是无限的)
2.6.2 选择子元素
当结合符是大于号 > 时,会对一个元素的子元素进行选择。
2.6.3 选择相邻后代元素
当结合符是加号 + 时,会对紧接在一个元素后的元素(二者有相同的父元素)进行选择。
2.6.4 选择兄弟元素
当结合符是加号 ~ 时,会对在一个元素后的所有元素(二者有相同的父元素)进行选择。
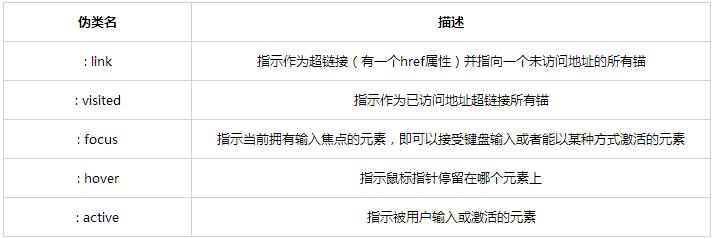
2.7 伪类选择器与伪元素选择器
伪类选择器与伪元素选择器可以为文档中不一定存在的结构指定样式,或者为某些元素(或者是文档本身)的状态指示的幻象类指定样式。
伪类的顺序很重要,建议按照「link-visited-focus-hover-active」来对元素进行选择。
注:所有的伪元素都必须放在出现在该伪元素的选择器的最后面。