CSS 的引用方式主要有三种:内联样式、内部样式表以及外部样式表。使用合适的引用的方式能更好的表现想要展示的样式。
1. 内联样式
当你想为单一的元素指定某个样式时,可以使用内联样式。
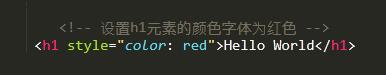
内联样式使用 HTML 元素的 style 属性来进行样式设置。
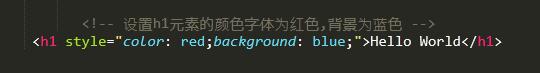
当元素具有多个样式时,书写方法与声明类似。
注:通常不推荐使用内联样式。
2. 内部样式表
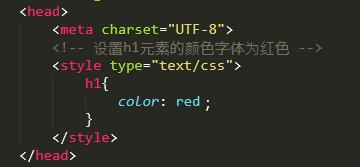
当制作页面相对较少时,可以直接在 HTML 页面中添加 CSS 规则,即直接使用 style 元素添加 CSS 规则。
style 元素必须得使用 type 属性,且属性值为 text/css ,并且位于 <head> 元素之中。
3. 外部样式表
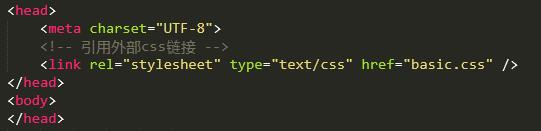
3.1 link 标记
<link> 元素为一个空元素,可以将外部样式表与文档进行链接,位于 <head> 元素中。<link> 元素主要有三个属性: rel 、type 、href。
① rel
表明 HTML 文档与被链接文件的关系(relation),属性值为 stylesheet。
② type
表明 HTNL 文档所链接的文档类型,属性值为 text/css.
③ href
表明 CSS 文件引用的路径,绝对路径与相对路径都可以。

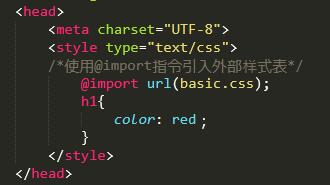
3.2 @import 指令
@import 用于 style 容器中,且必须在其他 CSS 样式之前,否则不起作用。
3.3 两种方式的区别
① @import 是 CSS 提供的语法规则,只有导入样式表的作用;link 是 HTML 提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS 、rel 连接属性等。
② 加载页面时,link 标签引入的 CSS 被同时加载;@import 引入的 CSS 将在页面加载完毕后被加载。
③ link 确保并行下载 CSS 文件,@import 则是一个一个下载。
④ @import 是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link 标签作为 HTML 元素,不存在兼容性问题。
⑤ 可以通过 JS 操作 DOM,插入 link 标签来改变样式;由于 DOM 方法是基于文档的,无法使用 @import 的方式插入样式。
⑥ 外部样式表可以通过 @import 来引用其他外部样式表,但是不能通过 link 来引用。