计算机屏幕上的每种颜色都由一定数量的红色、绿色、蓝色混合而成。在 CSS 中,通常有 4 种方式来指定所选的颜色:颜色名称、十六进制编码、RGB 值、HSL 值。
1. 命名颜色
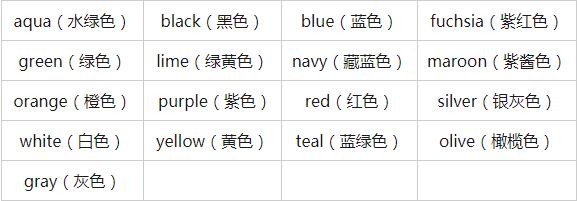
用预定义名称来表示颜色是最为简单的方法。浏览器支持 147 种颜色名称,其中有 17 种标准颜色,具体见下图。
2. 十六进制颜色
十六进制(简写为 hex 或下标 16)在数学中是一种逢 16 进 1 的进位制。一般用数字 0 到 9 和字母 A 到 F(或 a ~ f )表示,其中:A ~ F 表示 10 ~ 15,这些称作十六进制数字。
工作原理:将三个介于 00 ~ FF 的十六进制数连起来,分别表示红绿蓝的值,就可以设置一种颜色。其一般语法为 #RRGGBB。如果组成十六进制的 3 组数各自都是成对的,CSS 还允许采用一种简写记法,这种记法的一般语法为 #RGB。例如:#336680 、#0CF。
3. RGB 与 RGBA 颜色
光的三原色是红色、绿色和蓝色。将这三种颜色以不同的比例相加,就能产生多种多样的颜色,即 RGB 颜色。
RGB 颜色的一般语法为 rgb(color),其中 color 用一个百分数的或整数的三元组表示。百分数值在 0% ~ 100% 范围内,整数范围是 0 ~ 255。例如:rgb(20%,40%,60%)、rgb(0,128,255)。
RGBA 颜色与 RGB 颜色的区别为增加了一个表示透明值的 ALPHA,该值介于 0 ~ 1.0 之间。
4. HSL 与 HSLA 颜色
HSL 是一种 CSS3 中新引进的指定颜色的方式。HSL 即色相、饱和度、亮度。
① 色相 (Hue)
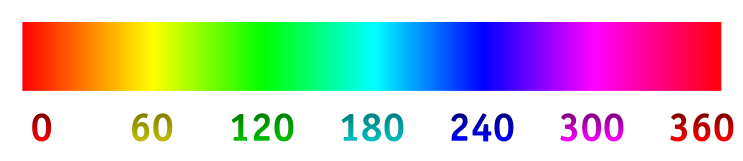
色相是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。通过介于 0° ~ 360° 之间的一个角度表示。
② 饱和度(Saturation)
饱和度是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0% ~ 100% 的数值。
③ 亮度(Lightness)
亮度度,即颜色的明亮程度,取 0% ~ 100% 的数值。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。
HSL 颜色的一般语法为 hsl(s,h,l),例如:hsl(0°,50%,80%)。
HSL 与 HSLA 颜色的区别和 RGB 与 RGBA 颜色类似,就不多赘述。
5. Web 安全颜色
所谓的「Web 安全颜色」是在指,在 256 色计算机系统上总能避免抖动的颜色。
产生原因:不同的平台(Mac 、PC 等)有不同的调色板,不同的浏览器也有自己的调色板。选择特定的颜色时,浏览器会尽量使用本身所用的调色板中最接近的颜色。如果浏览器中没有所选的颜色,就会通过抖动或者混合自身的颜色来尝试重新产生该颜色。所以,为了解决 Web 调色板的问题,人们一致通过了一组在所有浏览器中都类似的 Web 安全颜色。
Web安全颜色可以表示为 RGB 值 20% 和 51(相应的十六进制为 33)的倍数。另外,0% 或 0 也是一个安全值。例如:rgb(0%,20%,80%) 、rgb(51,153,255) 、#3399FF。
但是,随着科技的发展,256 色的计算机已经被淘汰出我们的视野,所以现在已经不用关心颜色抖动的问题,所以 Web 安全颜色的知识仅仅了解即可。
6. 参考文档
[1] MDN 文档:颜色
[2] CSS 权威指南
[3] 十六进制
[4] 三原色光模式
[5] HSL 和 HSV 色彩空间
[6] Web 安全色